מדריך: איך להחליף טקסט באתר בוורדפרס באמצעות אלמנטור
שלום לקוחות יקרים,
במדריך זה נלמד איך להחליף טקסט באתר שלכם באמצעות תוסף אלמנטור. הנה השלבים שעליכם לעקוב אחריהם:
שלב 1: כניסה למערכת הניהול של האתר

- התחברות: התחברו למערכת הניהול של וורדפרס על ידי הזנת שם המשתמש והסיסמה שלכם.
- לוח הבקרה: לאחר ההתחברות, תועברו ללוח הבקרה של האתר.
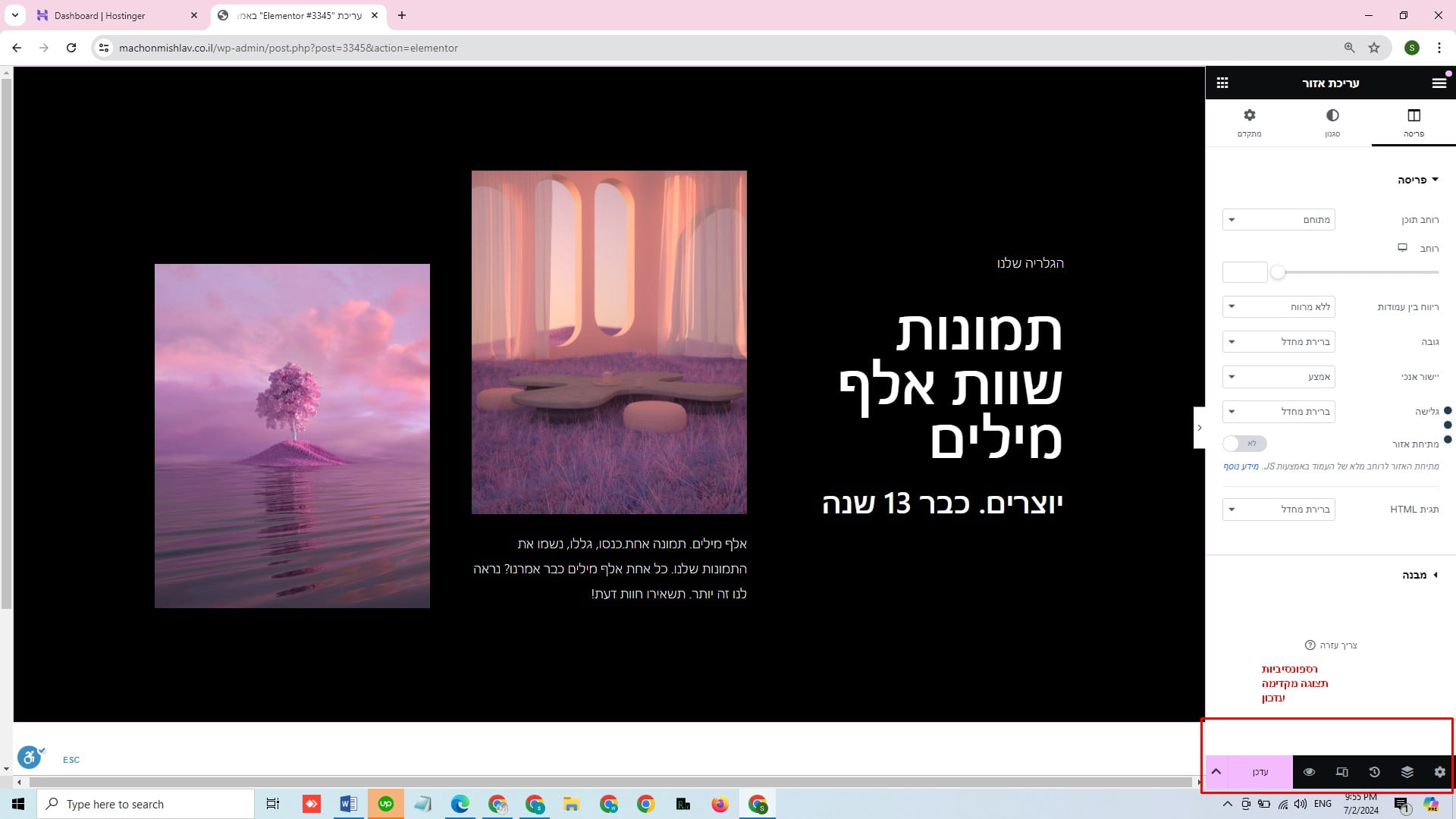
שלב 2: עריכת עמוד באלמנטור

- בחירת העמוד: גשו לרשימת העמודים (עמודים > כל העמודים) ובחרו בעמוד שבו תרצו לעדכן את הטקסט.
- עריכה באלמנטור: לחצו על הכפתור "עריכה באלמנטור" כדי לפתוח את העורך.
שלב 3: מציאת הטקסט לעריכה
- בחירת האלמנט: בעורך אלמנטור, מצאו את האלמנט המכיל את הטקסט שתרצו לשנות ולחצו עליו.
- תיבת העריכה: בחלונית הצדדית שתיפתח, יופיע הטקסט הנוכחי בתיבת העריכה.
שלב 4: עדכון הטקסט

- עריכת הטקסט: שנו את הטקסט בתיבת העריכה לטקסט החדש שתרצו להציג. לדוגמה, אם אתם רוצים לעדכן את הטקסט מ-"יוצרים כבר 12 שנה" ל-"יוצרים כבר 13 שנה", פשוט ערכו את הטקסט בהתאם.
- שמירת השינויים: לאחר שערכתם את הטקסט, לחצו על הכפתור "עדכן" בתחתית המסך כדי לשמור את השינויים.
שלב 5: תצוגה מוקדמת ובדיקת רספונסיביות

- תצוגה מוקדמת: לאחר ביצוע השינויים, לחצו על הכפתור "תצוגה מוקדמת" (סמל של עין) בפינה התחתונה של מסך העריכה כדי לראות כיצד העמוד ייראה למבקרים.
- בדיקת רספונסיביות: לחצו על האייקון של המחשב/טאבלט/סמארטפון בתחתית המסך כדי לבדוק כיצד העמוד נראה במכשירים שונים. ודאו שהטקסט נראים טוב בכל המכשירים ושאין עיוותים.
טיפים נוספים
- עדכון כתובת: אם אתם מעדכנים כתובת או כל מידע נוסף, וודאו שהמידע החדש נכון ומדויק.
- שינויים נוספים: אם אתם צריכים לשנות עוד אלמנטים בעמוד, כמו תמונות או קישורים, וודאו שאתם בודקים את כל השינויים בתצוגה המוקדמת לפני שמירתם.
- גיבוי: לפני ביצוע שינויים גדולים, תמיד כדאי לבצע גיבוי של האתר.
בהצלחה! אם יש לכם שאלות נוספות או בעיות, אל תהססו לפנות אלינו.
בברכה,
צוות WebStar
כאן בכתבה
מוכנים לגעת בכוכבים? צרו איתנו קשר
- 054-8457124
- webstar@webstarmaster.com
- webstar.shira@gmail.com


